Kristin Nugent ID
Kristin Nugent Interior Design & Architecture

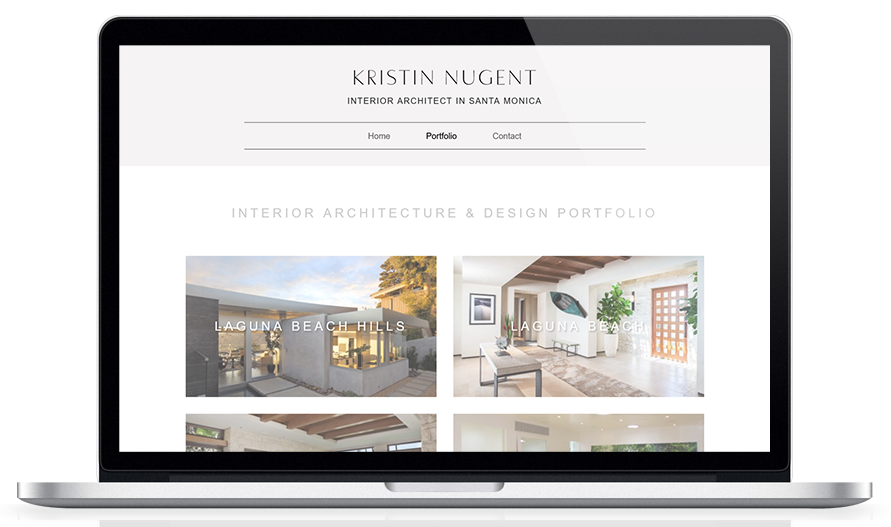
Kristin Nugent is an Interior Designer in Santa Monica
Powerful Micro-Site on Hugo
We built their website on Hugo, an open-source static site generator. The goal was to build something minimal and lightweight.
Tachyons CSS Framework
The KNID site was built using the Tachyons CSS framework. Which is technically the most minimal and my personal favorite of all CSS frameworks.
Native/System Fonts
The KNID website uses native and system fonts. Using native fonts has some design and performance advantages.
AI Powered Image Processing
Since their portfolio site is filled with images, newly uploaded images are automatically processed using Hugo’s powerful image processing. In combination with Forestry, the site owner is able to easily import new photos for projects; regardless of how big they are for the web, they will be processed for the front end.
Served and Deployed by Netlify and GitHub
Netlify is configured with continious deployment, to automatically execute a Hugo build-command when changes are detected in GitHub. Hosting is free for life. Meaning, the site owner has no monthly bills, and no maintenance requirements for the site to stay up securely.
Forestry CMS
The website uses Forestry CMS, it makes content management for the site owner as easy as possible.
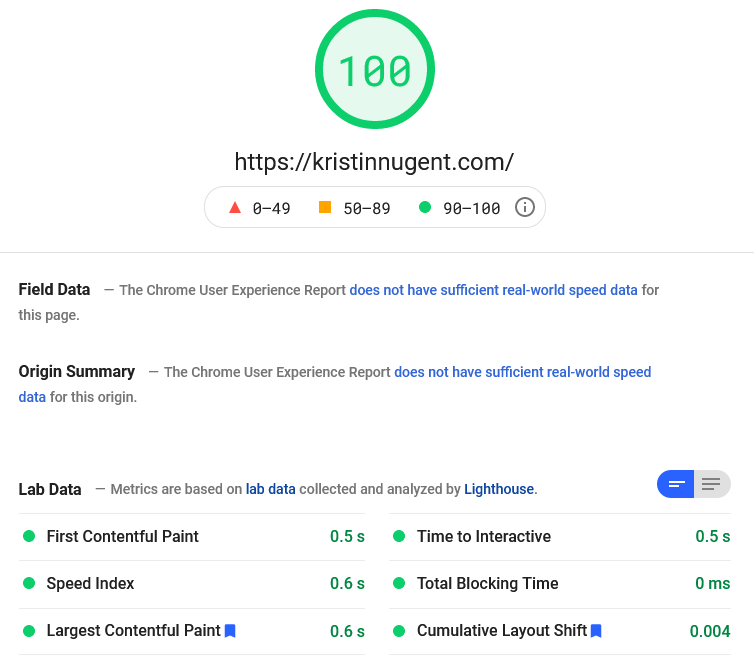
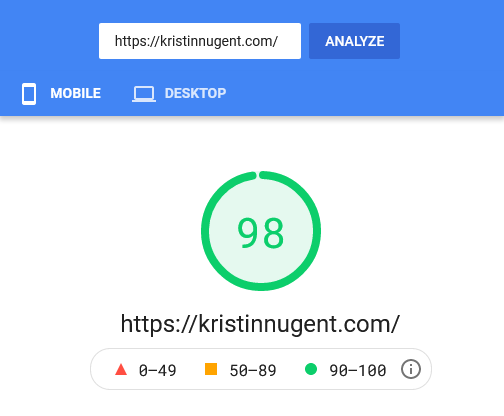
High speed performance
On this modern stack, we achieved 98/100 and 100/100 Google Pagespeed scores.

98/100 Mobile Pagespeed Score on their homepage